自由ページ管理
自由ページを作成しましょう
一般画面のサイドメニューの「ページメニュー」に表示される自由ページや、各リンク先のコンテンツとして使用できます。
有料オプションではございますが、ワードプレスなどのCMSと連携することが可能です。
オプションの詳細や料金については、サービスサイトのCMS連携オプションをご確認ください。
-
自由ページの管理
-
コンテンツ管理 > 自由ページ管理 を表示します。

-
各設定項目
新規ページ登録 自由ページを、新たに登録します。 1絞り込みオプション 自由ページを検索して絞り込みます。詳細は下段に別記しております。 2表示 一般画面でどのように表示されるか、確認できます。 3編集 既に作成してあるページを編集します。 4削除 既に作成してあるページを削除します。削除したデータは元に戻りません。
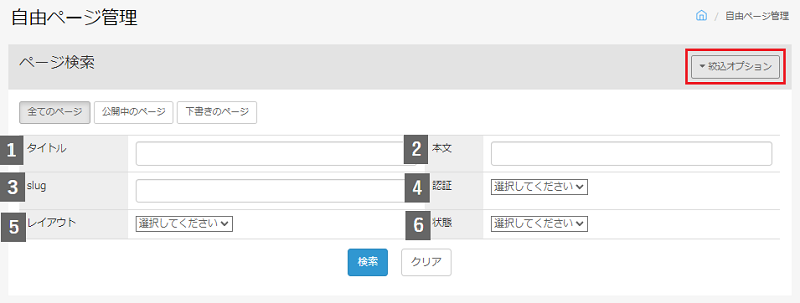
削除前に確認メッセージが出ますので、ご注意ください。絞り込みオプション
ページが増えると、必要なページを探すのに時間がかかるかもしれません。
その場合は検索して絞り込みましょう。部分一致・アンド検索が可能です。
公開中・下書きの絞り込みは、左のボタンで簡単に行えます。
1タイトル ページのタイトルを検索します。 2本文 本文に含まれる文字を検索します。 3slug 設定したURL用文字列を検索します。 4認証 「なし」「あり」にそれぞれ設定されたページを検索します。 5レイアウト 1カラム・2カラム・自由レイアウトから選択します。 6状態 公開中・下書きから選択します。 -
自由ページの編集
-
編集ページへ移行します。
『編集』または『新規ページ作成』ボタンを押します。
-
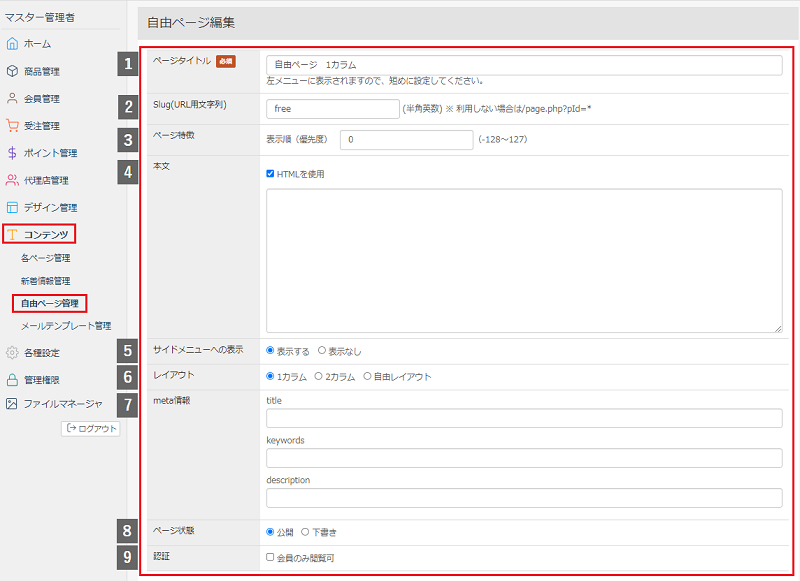
各設定項目
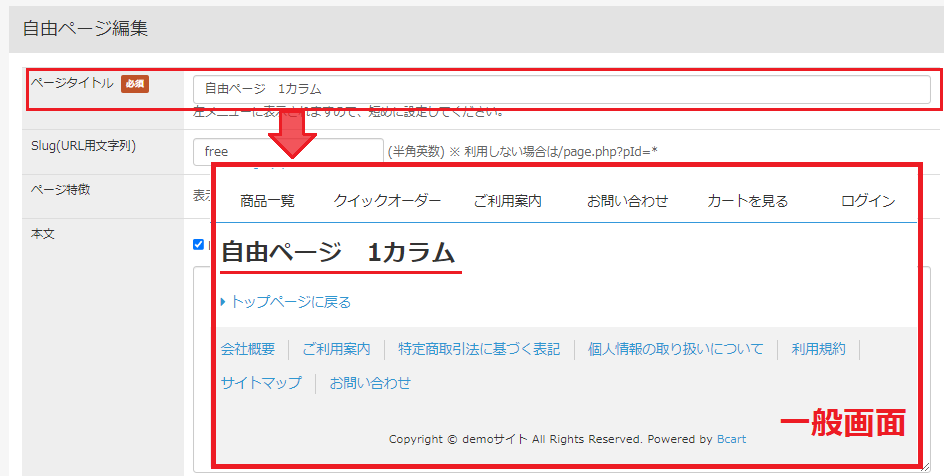
1ページタイトル ページのタイトルです。
「レイアウト」で1カラムまたは2カラムを選択した場合、自由ページの上部に表示されます。
※自由レイアウトは「タイトル」を記入しても一般画面に表示されません
2Slug
(URL用文字列)自由ページのURLを任意の文字列に設定いただけます。
必ずしも、必要な設定ではありませんが、この機能を使うと解り易くすっきりとしたURLになります。例:空欄で設定した際のURL・・・<サイトURL/page.php?pId=*>
present と入力した際のURL・・・<サイトURL/page/present>3ページ特徴 サイドレイアウトに表示される表示順の設定です。
数値が高いほど、メニューの中で上位に表示されます。
半角数字を使用してください。全角文字を入力すると、0になりますので注意しましょう。4本文 自由ページの記事を記述します。HTMLについては、デザイン > HTML使用をご覧ください。
HTMLで記述する画像のパスは、ファイルマネージャーからリンクをコピーしてご利用ください。
リンクのコピー方法はファイルマネージャーメニューから画像を選択をご確認ください。5サイドメニュー
への表示表示する
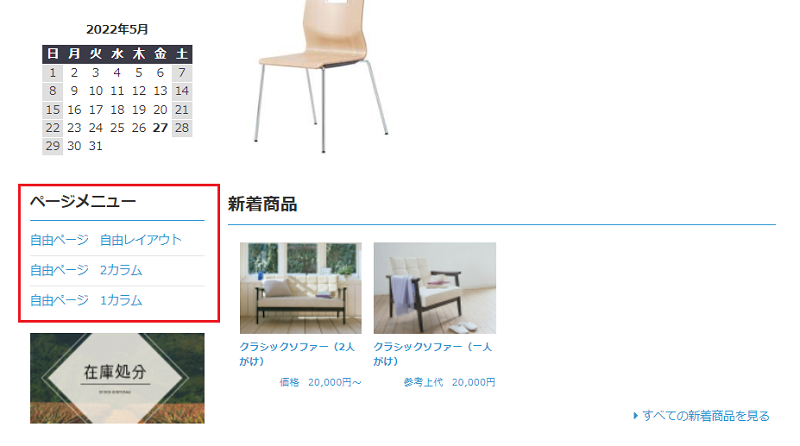
サイドメニューにあるページメニューに表示させます。
POINT「ページメニュー」の文言を変更したい場合は「見出しデザイン」から設定いただけます。

表示なし
- 「表示なし」を選択しても、公開はされていますのでURLを直接入力すると表示が可能です。
各ページのサイドフリースペースにリンクを用意するなど、用途に合わせて活用ください。6レイアウト 1カラム
- サイドメニューが表示されないレイアウトです。
タイトル、本文どちらも表示されます。
2カラム
- サイドメニューが表示されるレイアウトです。
タイトル、本文どちらも表示されます。
自由レイアウト
- 完全にまっさらなページから作るレイアウトです。
自由に記述することができ、本文のみが表示されます。
7meta情報 meta情報の詳細については、基本設定のSEO対策をご覧ください。 8ページ状態 公開
- 一般画面に表示されます。
下書き
- 公開はしないで保存します。記事を作成途中などの場合にご活用ください。
9認証 会員の承認を受けたアカウントのみが閲覧できるようにします。
※ただし、クローズドサイトに設定している場合、クローズドサイトの設定が優先されるため、会員であってもログイン前は見れません。 -
自由ページの活用例
-
用途がはっきりしていない分、「どうやって自由ページを活用したらいいのかわからない!」なんてことはありませんか?
ここでは、自由ページの活用例を一部ご紹介させていただきます。
自由ページご利用の参考にしていただけますと幸いです。
※BカートではHTML等の記述がサポート対象外となっており、ご紹介する活用例につきましてもHTMLの記述をご案内することはできません。
なお、一部の記述についてはこちらのページでご紹介しておりますので、ご参照ください。在庫一覧
予め、商品の在庫ファイルをExcelなどで作成し、ファイルマネージャーへアップロードします。
そのファイルへのリンクを貼った一覧を自由ページで作成。
会員はこのページからいつでも在庫ファイルをダウンロードができるようになります。
※ファイルマネージャーへアップロードできる拡張子については、こちらをご参照ください。ランキング
Bカートでは、トップページ下部にランキングの作成が可能となっておりますが、複数のランキングを表示することはできない仕様となっております。
カテゴリ別など、独自のランキング集を自由ページに作成し、活用いただいているケースがございます。
