CSS 商品詳細ページ
- Q.商品詳細ページ 品番非表時にするには?
- Q.商品詳細ページ 単価×入り数を非表示にするには?
- Q.商品詳細ページ プラス・マイナスを非表示にするには?
- Q.商品詳細ページ 中部フリースペース 横幅をテーブルに合わせるには?
- Q.商品詳細ページ 「※商品画像が登録されていません」を非表示にするには?
- Q.商品詳細ページ 「ファイルダウンロード」の文字を変更するには?
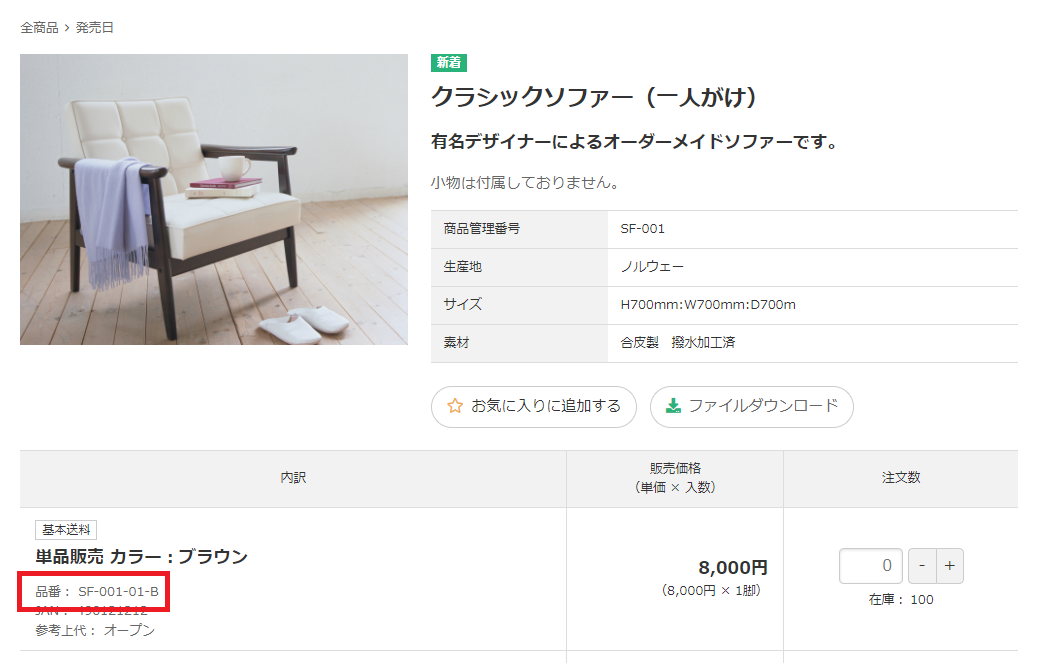
Q.商品詳細ページ 品番非表時にするには?

記述するCSS
/* 商品詳細ページ 品番非表示*/
.main.main--product-detail section.p-product-set table tbody tr td.__description .__spec dl.__no{display:none;}
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
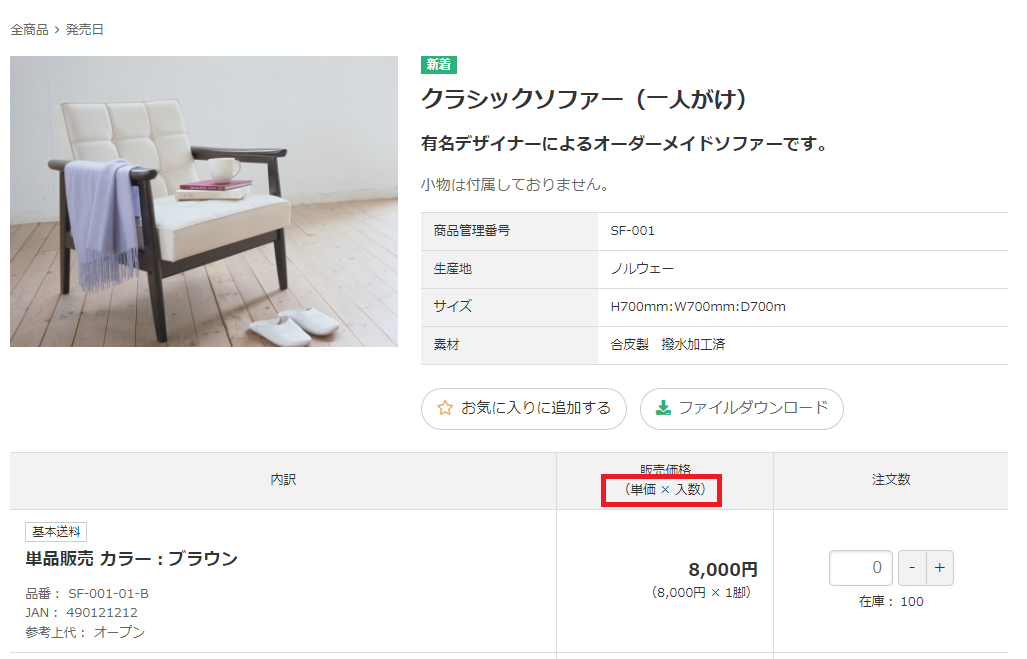
Q.商品詳細ページ 単価×入り数を非表示にするには?

記述するCSS
/*商品ページ 単価×入り数の非表示*/
.main.main--product-detail section.p-product-set th.__price .__detail{display: none;}
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.商品詳細ページ プラス・マイナスを非表示にするには?

記述するCSS
/*商品詳細ページ プラス・マイナスの非表示*/
.main.main--product-detail form.c-form section.__set table tbody tr.__item td.__order .__body .__input span.p-spin span.__js-spin{display: none;}
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
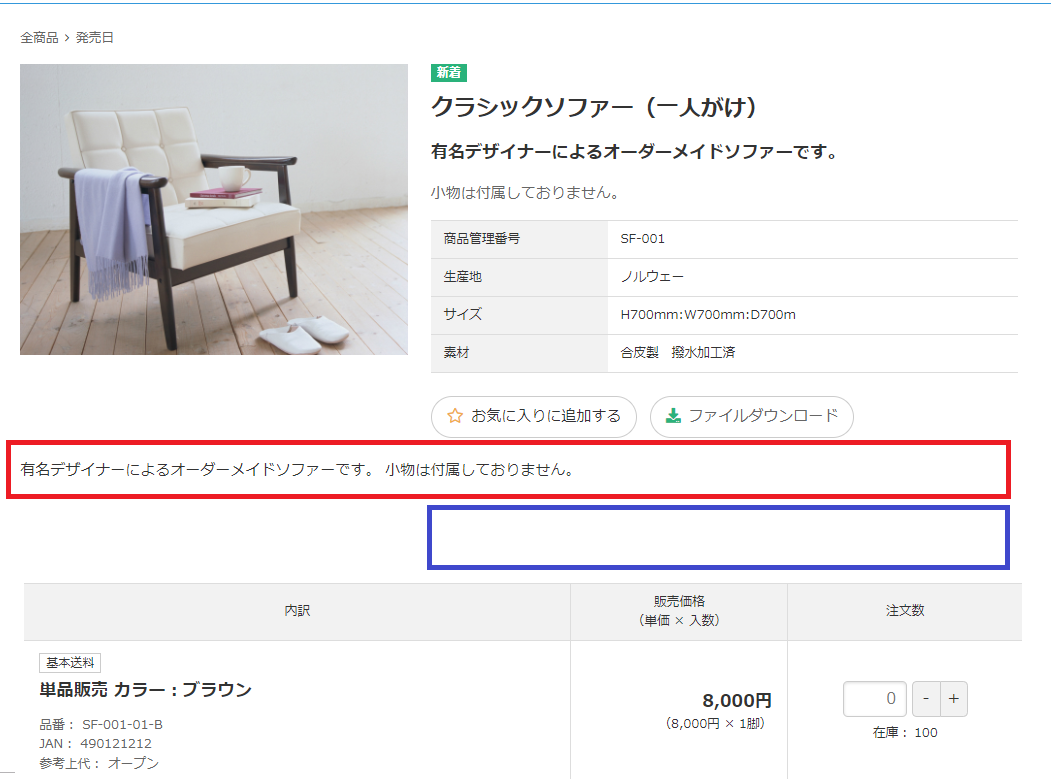
Q.商品詳細ページ 中部フリースペースの横幅をテーブルに合わせるには?

記述するCSS
商品詳細ページ 中部フリースペース 横幅をテーブルに合わせる
/*商品詳細ページ 中部フリースペース 横幅をテーブルに合わせる*/
body > div.wrapper.wrapper--column-2.wrapper--product-detail > div > div > section.__content-middle{
width: 60%;
float: right;
padding: 0 0 0 .75em;
margin-top: 1em;
}
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
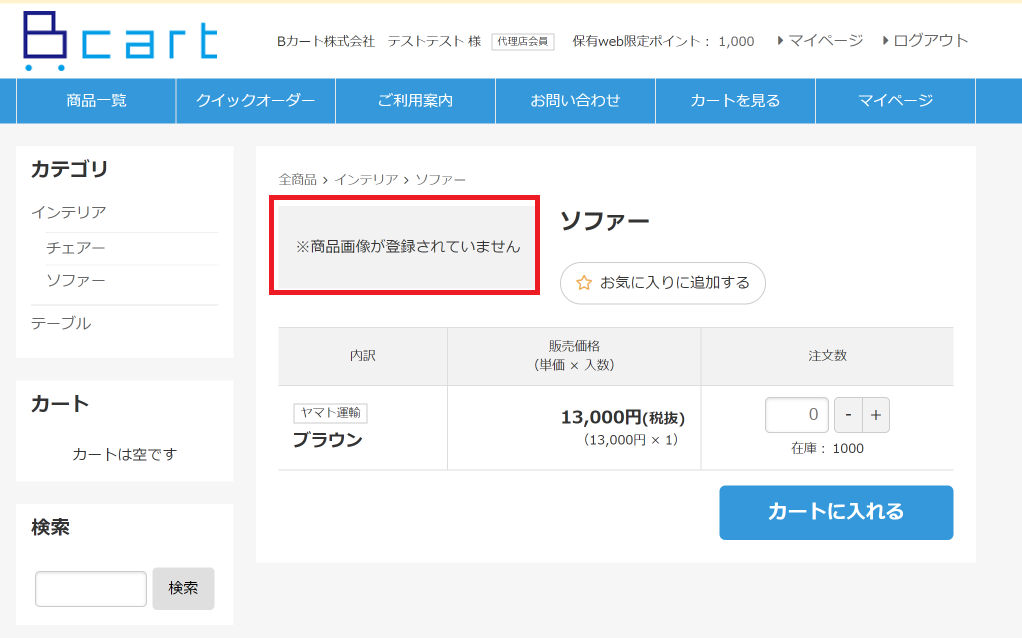
Q.商品詳細ページ 「※商品画像が登録されていません」を非表示にするには?

記述するCSS
/*商品詳細ページ no image を非表示にする*/
body > div.wrapper.wrapper--column-2.wrapper--product-detail > div > div > section.__information > div.__primary > div > div.__main.__is-no-image{display:none;}
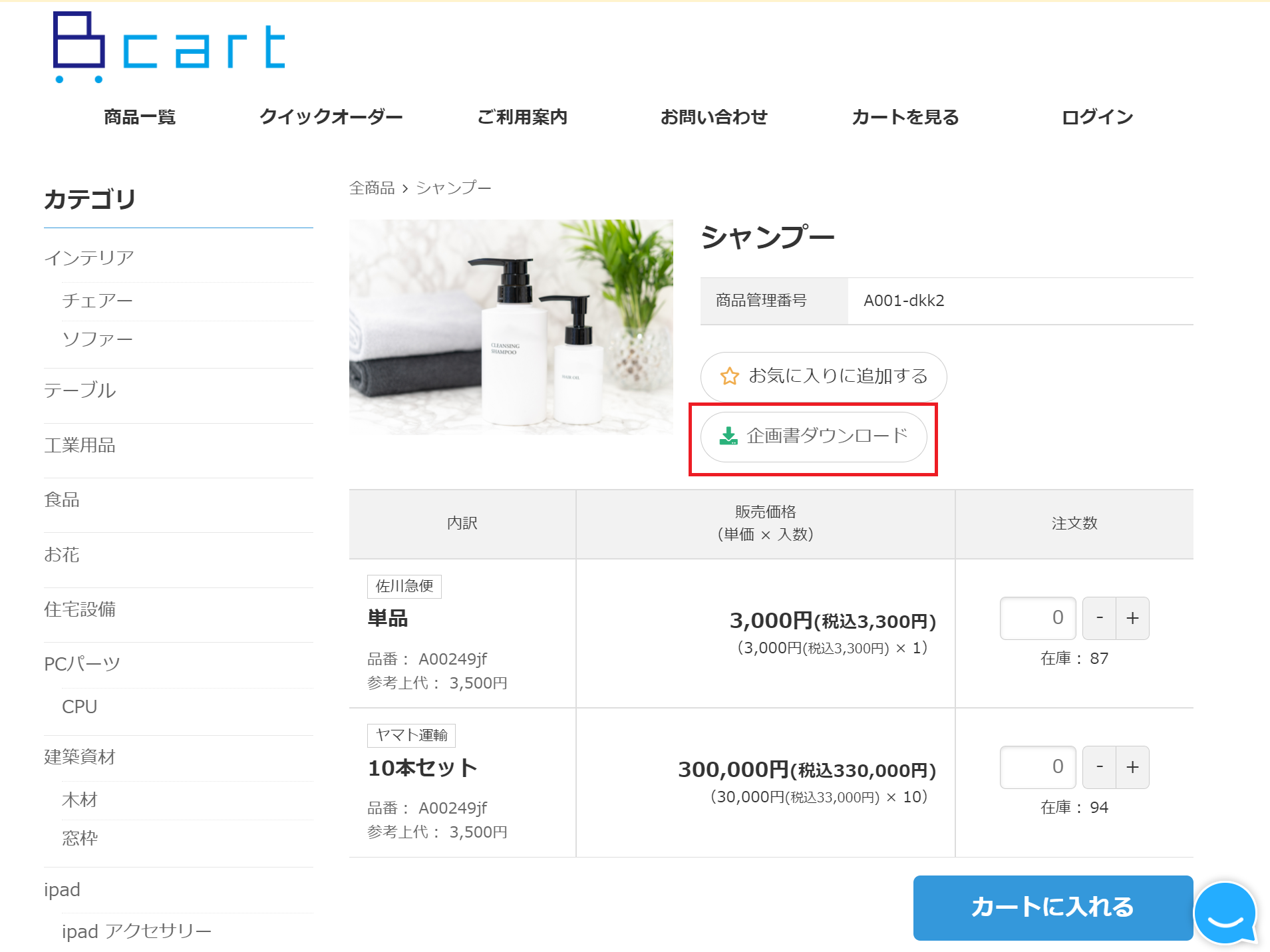
Q.商品詳細ページ 「ファイルダウンロード」の文字を変更するには?

記述するCSS
/*商品詳細ページ ファイルダウンロードの文言変更*/
body > div.wrapper.wrapper--column-2.wrapper--product-detail > div > div > section.__information > div.__secondary > div.__control > span.__download > a::after{content:"企画書ダウンロード";}
太字の部分を変更することで任意の文字列に変更が可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
