基本デザイン
目次
【1】基本のデザインとは
ここでは、サイト全体に共通する部分のデザインを設定します。
「デフォルト」を使用することで、簡単に設定いただけます。
また、「カスタム」や「HTML」を使用し、こだわりのデザインを作成いただくことも可能です。
「カスタム」や「HTML」で設定した内容は、「デフォルト」に戻した場合も記録されたまま保持されます。
切り替えることで、いつでも作成したオリジナルデザインに戻すことが可能です。
※入力内容を記録する場合、必ず「更新」ボタンを押して状態を保存してください。
【2】デザインを設定する

サイト背景色
サイトの背景を変更します。
プルダウンリストでデフォルト・簡易設定を切替え可能です。
| デフォルト | デフォルトの場合、背景色は「#ffffff」になっています。 |
|---|
簡易設定にて、さらに2通りの設定方法があります。

| 背景色 |
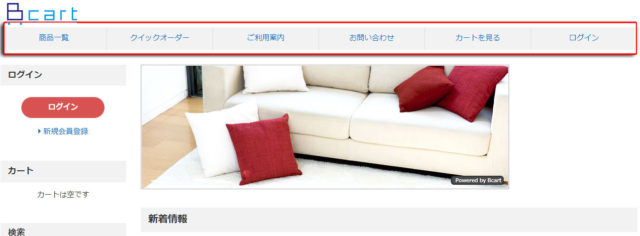
下記画像の赤枠内の背景全体を一色にします。  |
|---|---|
| 背景画像 |
背景に任意の画像を選択できます。画像の選択方法は「ファイルマネージャー」に詳細がございます。
繰り返さない 繰り返し 横方向繰り返し 縦方向繰り返し |
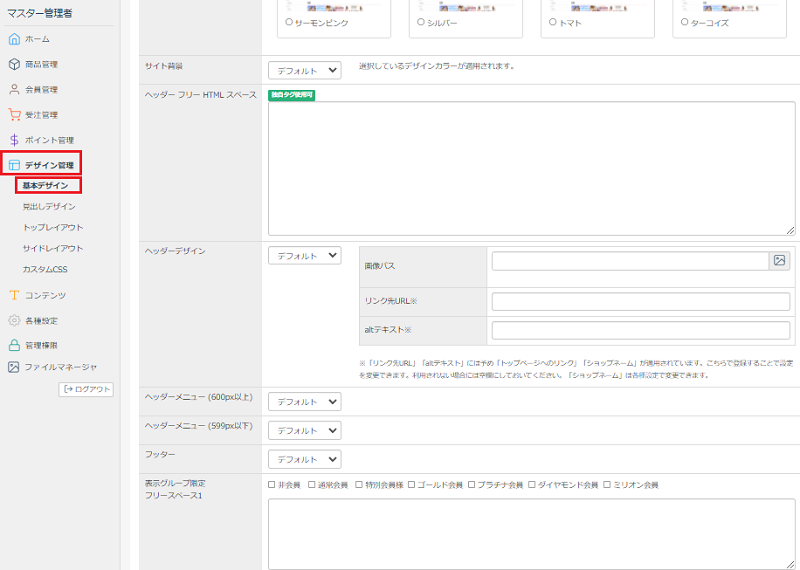
ヘッダーデザイン
ヘッダーのデザインをします。ヘッダーメニューの上部に表示される部分のカスタマイズです。
プルダウンリストでデフォルト・HTML使用を切替え可能です。

| デフォルト |
デフォルト設定には、簡単に表示を変更する機能があります。
「ファイルマネージャの使い方」にて解説しております。 この項目を設定している場合、一般画面でヘッダーロゴをクリックした場合、リンク先にページ移動する事ができます。 画像を読み込めない環境の方の為に、画像の替わりに表示するテキストです。
|
|---|---|
| HTML使用 | HTMLで記述できます。「HTML使用」にて解説しております。 『HTML』で設定している場合、スマホなど599px以下の画面で表示されるデフォルトのハンバーガーメニューをご利用いただけませんので、ご注意ください! |
ヘッダーメニュー
画面のサイズによってメニューの表示方法が異なります。
PC表示のヘッダー部分に表示されるグローバルメニューを変更するには、【ヘッダーメニュー(600px以上)】を編集してください。
スマートフォンやタブレットなどで表示される格納式グローバルメニュー(ハンバーガーメニュー)を変更するには【ヘッダーメニュー(599px以下)】を編集してください。
ヘッダーメニュー(600px以上)
PCなど600px以上の画面サイズの際、ヘッダー部分に表示されるグローバルメニューです。

上部にあるメニュー表示をカスタムできます。
コンテンツ管理 > 各ページ管理 にて会社概要を非表示にされた場合は、ヘッダーメニューにて変更が必要になります。
プルダウンリストでデフォルト・カスタム・HTML使用を切替え可能です。
| デフォルト | デフォルト状態の場合は表示順も固定です。 カスタマイズするには、「カスタム」か「HTML」を選択します。 |
|---|---|
| カスタム |
 メニューには、6項目表示する事ができます。
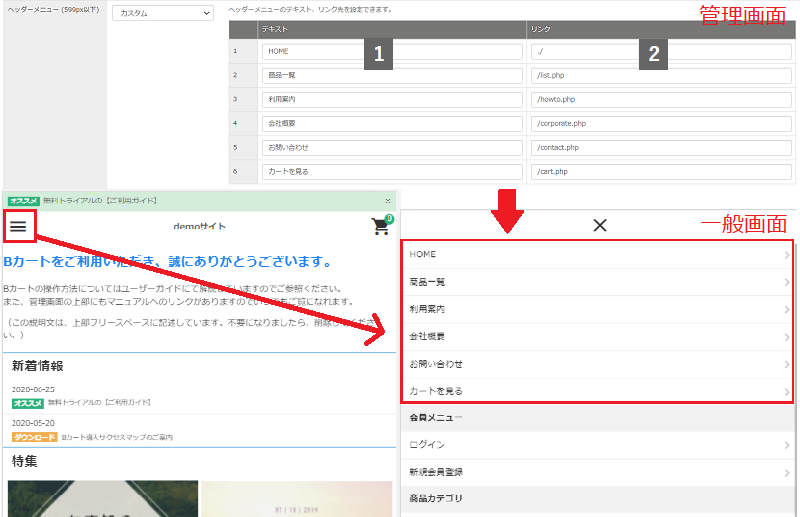
メニューに表示されるテキストです。長くなり過ぎないようにしましょう。 表示されているテキストをクリックした際のリンク先を設定頂けます。
|
| HTML使用 | HTMLで記述できます。「HTML使用」にて解説しております。 |
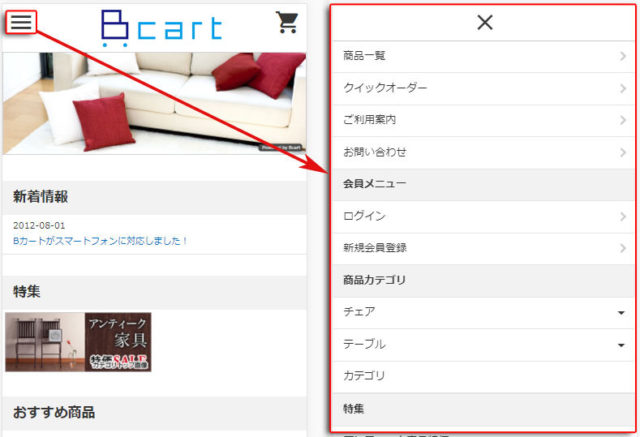
ヘッダーメニュー(599px以下)
スマートフォンやタブレットなど599px以下の画面サイズの場合、格納式のグローバルメニューに切り替わります。

デフォルトで表示されるハンバーガーメニューをお使いいただけません
599px以下も『HTML』と設定し、ハンバーガーメニューをご用意いただく必要がございます
| デフォルト | デフォルト状態の場合は表示順も固定です。 カスタマイズするには、「カスタム」か「HTML」を選択します。 |
|---|---|
| カスタム |
メニューには、6項目表示する事ができます。
メニューに表示されるテキストです。長くなり過ぎないようにしましょう。 表示されているテキストをクリックした際のリンク先を設定頂けます。  ハンバーガーメニュー内の「会員メニュー」より上の項目(上記画像の赤枠部分)を編集いただけます。
|
| HTML使用 | HTMLで記述できます。「HTML使用」にて解説しております。 |
フッター
ページの最下部、「個人情報取り扱いについて」「特定商取引法に基づく表記」等のリンクが表示されている箇所のデザイン設定をします。
プルダウンリストでデフォルト・カスタム・HTML使用を切り替え可能です。
| デフォルト | デフォルト状態の場合、項目の表示順は固定です。カスタマイズするには、「カスタム」か「HTML」を選択します。 |
|---|---|
| カスタム |
 フッターには、6項目表示する事ができます。全てを表示する必要はありませんが、空欄の項目があれば一般画面で左詰め表示されます。
メニューに表示されるテキストです。長くなり過ぎないようにしましょう。 メニューをクリックした際にジャンプするリンク先です。テキスト・リンクの双方が設定されていない場合、正しく機能しません。(ここでは、絶対パス(https://~)で入力してください。)
|
| HTML使用 | HTMLで記述できます。「HTML使用」にて解説しております。 |
また、サイトマップへのアクセスURLについては、フッターメニューが【デフォルト】の場合にのみ表示されます。
【カスタム】または【HTML】で同様にサイトマップへの導線を確保する場合は、
一度【デフォルト】状態でサイトマップへのアクセスURLを確認の上、コピー&ペースト等で追記<していただけますと幸いです。
サイトマップURL : < https://貴社サイトURL/sitemap.php >
表示グループ限定フリースペース
表示グループ限定フリースペースの設定です。必要な場合に設定してください。
下記チェックボックスで選択された会員のみ閲覧可能になります。

ファビコン・アップルタッチアイコン
各アイコンの画像を設定頂けます。画像の選択方法は「ファイルマネージャー」に詳細がございます。
ファビコンもアップルタッチアイコンも、自社ホームページのブランディングに役立てていただけますと幸いです。
| ファビコン | ファビコンとは、ウェブサイトのシンボルマーク・イメージとして配置するアイコンのことです。 設定することによって、タブなどに表示されます 
|
|---|---|
| アップルタッチアイコン | アップルタッチアイコンとは、ホームページをスマホのホーム画面に追加した際に表示される画像のことです。 |
