CSS 注文ページ
- Q.注文ページ「配送情報」に注意書き追加
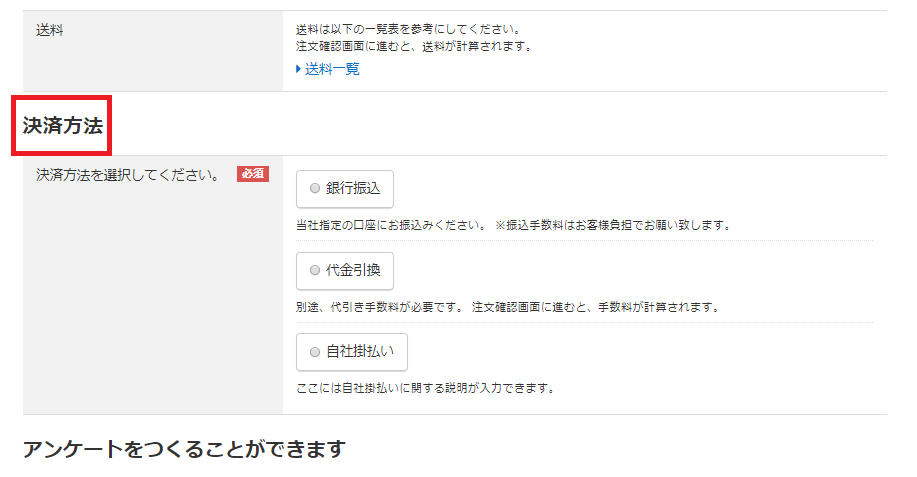
- Q.注文ページ「決済方法」を非表示
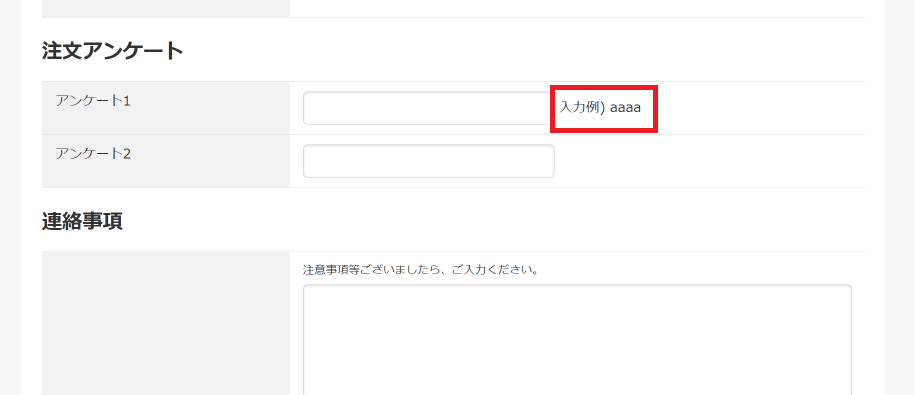
- Q.注文ページ「注文アンケート」に入力例を追加
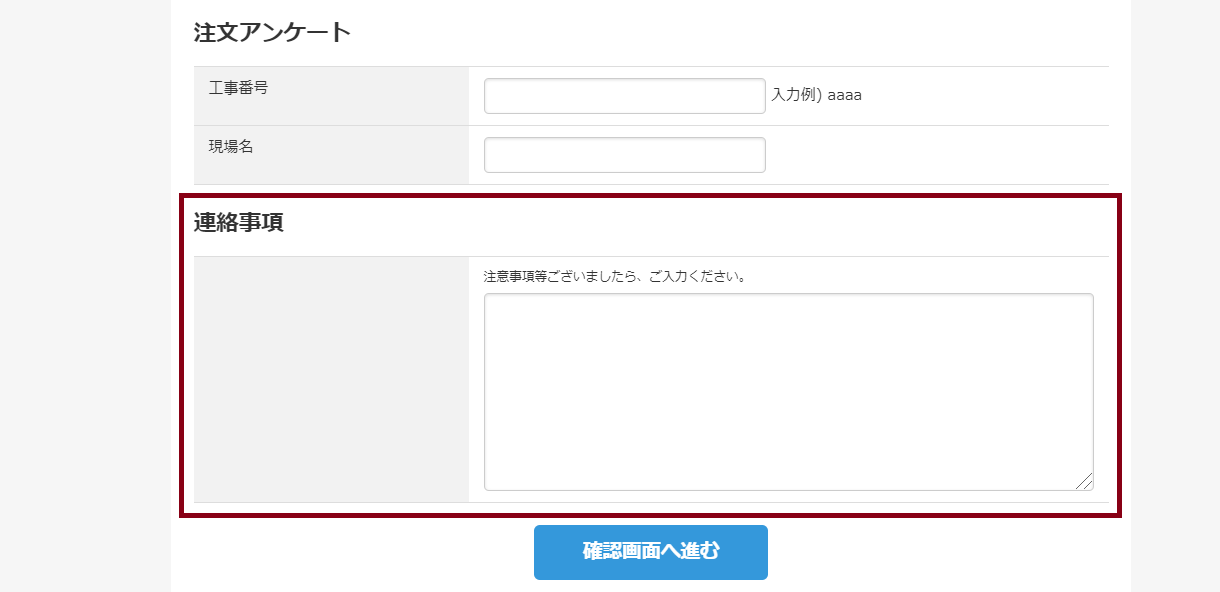
- Q.注文ページ「連絡事項」に注意書き追加
- Q.注文ページ「連絡事項」を特定の表示グループに表示しない
Q.注文ページ 配送情報に注意書き追加

記述するCSS
/*注文ページ 配送情報に注意書き追加*/
.main.main--order-form .__block--shipping-address .__heading:after{
content: "「配送情報に関する注意書き」";
font-size: 18px;
}
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.注文ページ「決済方法」を非表示

記述するCSS
/* 注文ページ「決済方法」を非表示 */
.main.main--order-form section.__block--payment{ display: none; }
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.注文ページ 「注文アンケート」に入力例を追加

記述するCSS
/*注文アンケートに入力例追加*/
body > div.wrapper.wrapper--column-1.wrapper--order.wrapper--order-form > div > div > form > section.__block.__block--enquete > div > table > tbody > tr.__row-enquete1 > td:after {content: "入力例) aaaa ";}
太字の数字がアンケートの番号となっています。入力例を追加したいアンケートに合わせて番号を変更してください。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.注文ページ 連絡事項に注意書き追加

記述するCSS
/*注文ページ 連絡事項に注意書き追加*/
.main.main--order-form section.__block--text .__description:after {
white-space: pre-wrap;
content: "半角英数字 10文字以内でご入力お願いします。";
color: red;
font-size: 1.2em;
}
Q.注文ページ 連絡事項を特定の表示グループに非表示

記述するCSS
/*注文ページ 連絡事項欄 表示グループID1のグループは非表示*/
body.__is-member--group-1 > div.wrapper.wrapper--column-1.wrapper--order.wrapper--order-form > div > div > form > section.__block.__block--text{
display: none;
}
太字の数字を変更することで、表示グループのIDを指定することが可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
