目次
レスポンシブWebデザインについて
-
現在Bカートでは【 レスポンシブWebデザイン 】をご提供させて頂いております。
レスポンシブwebデザインとは、1つのHTMLをCSSで制御し、ユーザーが閲覧するデバイスの画面サイズに応じて
ページのレイアウト・デザインを最適化して表示させる技術のことをいいます。
現状ではサイトでの表示方法を下記のいずれかのパターンよりご選択いただくことが可能ですが、
「デバイス (端末) 別表示設定」が【 PC表示のみ 】または【 PC+レスポンシブ表示 】に設定されている場合、
一般画面における機能追加・改善の提供を終了しておりますため、一部の機能はご利用頂けない場合がございます。【 PC表示 】の設定はBカートのサービス開始当初から一般画面の表示形式としてご提供しているものですが、
提供開始以来、10年以上の時間が経過しており、
HTML/CSSの構造や、標準使用しているJavascriptなどの仕様も総じて古くなっているため
今後、安全かつ安定した形で、新しい機能や改善をご提供していく事が困難と判断しております。現在【 PC表示 】をご利用のお客様には大変恐縮ではございますが、
随時【 レスポンシブ表示のみ 】への切り替えを行って頂きますよう、お願い致します。
レスポンシブWebデザインの切替方法について
【 レスポンシブ表示のみ 】へのデザインの切り替えにつきましては、
管理画面 > デザイン管理 > 基本デザインページにて設定の切替が可能です。
レスポンシブ表示をご利用いただいておりますので、切替作業は必要ございません。
そのままご利用いただけますのでご安心くださいませ。
-
現在デザインの選択肢としてご利用いただける項目については、以下の通りとなります。
- レスポンシブ表示のみ
- PC表示のみ ※一般画面における機能追加・改善の提供を終了
- PC+レスポンシブ表示 ※【 PC表示の該当デバイスのみ 】一般画面における機能追加・改善の提供を終了
設定を切り替えていただくことで各フリースペースの表示内容が変更されます。
各設定において表示されるデバイスは下記赤枠内をご参考ください。
1一般表示設定 会員が実際に見る表示設定となります。 2管理者専用の表示設定 管理者としてログインしている際にのみ適用される表示設定となります。
PC表示からレスポンシブ表示への切替え時などの確認用としてお使い下さい。設定例:【 PC表示のみ 】から【 レスポンシブ表示のみ 】に切り替えを行う場合従来【 PC表示のみ 】をご利用頂いていた場合、
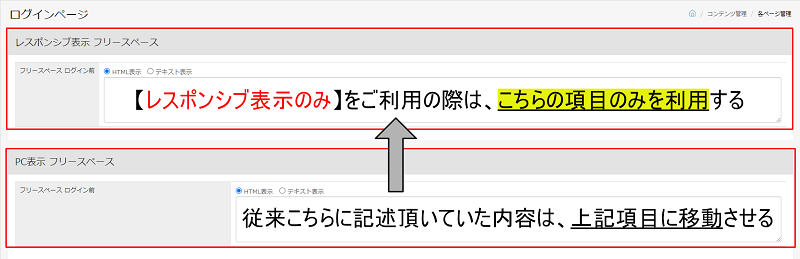
フリースペース等では【 PC表示 フリースペース 】の設定項目のみをご利用頂いていたかと存じます。【 レスポンシブ表示のみ 】へデザインを変更頂くにあたっては、フリースペース等の設定項目を
【 PC表示 フリースペース 】から【 レスポンシブ表示 フリースペース 】へ変更頂く必要がございます。

【 レスポンシブ表示のみ 】への切り替えにより設定項目が変更となる箇所は下記の通りです。
デザイン管理(基本デザイン・見出し管理)
コンテンツ(各ページ管理)
商品管理(商品基本情報・特集・カテゴリ)フリースペースとして自由に記述いただくことが出来た箇所が主な該当箇所となります。
※PC表示にて利用頂いていたデザインテーマと同じものを選択頂くことは出来ませんので、あらかじめご注意ください。
よくあるご質問
-
レスポンシブデザインについての疑問点について解説いたします。
Q1:レスポンシブwebデザインって何ですか? A1:
レスポンシブwebデザインとは、1つのHTMLをCSSで制御し、
ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術です。Q2:現在のサイトを運用しながら変更することは可能ですか? A2:
可能です。確認用に利用できる「管理者専用の表示設定」をご用意しています。
管理画面にログインいただいているアカウントのブラウザにて一般画面を表示した場合のみ、
設定した内容が確認できる仕様となっておりますので、
現在ご利用いただいているサイトを運用しながらデザインの変更ができます。設定箇所はデザイン管理>基本デザイン>デバイス別表示設定の「管理者専用の表示設定」です。
Q3:PCとスマートフォンでデザインの出し分けを行いたい場合はどうしたらいいでしょうか A3:
デフォルトの機能上意図的にデザインの出し分けを行って頂くことは出来かねる部分となる為、
カスタムCSSにて記載可能なCSSの記述に加え、デバイスサイズごとのHTMLをすべて記載頂くことで調整は可能かと存じます。ただし、本来レスポンシブWebデザイン自体がデザインの出し分けを想定しないものとなっておりますため、
ご調整の際は自己責任にてご対応をいただけますと幸いです。Q4:現在PC表示で使用しているHTMLやCSSの記述をそのままレスポンシブで使えますか? A4:
基本的にはレスポンシブ用に書き換えて頂く必要がございます。
※CSSの場合、指定クラスがPCとレスポンシブでは異なる場合などがございます。PC表示の際に、画像サイズ等を指定されている場合等では、
レスポンシブへの移行により指定頂く内容が変わる可能性もございますので、必ず表示のご確認をお願い致します。また、BカートでのHTMLやCSSの記述に関するご質問等はサポート対応外となりますので、予めご了承頂けますと幸いです。
Q5:PC表示がなくなる可能性はありますか? A5:
PC表示におけるセキュリティリスク等が懸念される場合、将来的にPC表示の提供自体を終了する可能性も考えられます。
その際には事前にあらためてご案内いたしますが、より安全でスムーズな移行を行っていただくためにも
ぜひこの機会に「レスポンシブ表示のみ」への移行をご検討ください。Q6:レスポンシブ表示に切り替えた後、タブレット端末から閲覧した場合はどうなりますか? A6:
タブレット端末の画面幅に応じて自動的にページの表示サイズが調整されます。
メニューの位置等が従来と変わっている場合もございますので、予め実端末にてご確認を頂く事を推奨いたします。Q7:PC表示のデザインテーマと同じものを選択することはできますか? A7:
レスポンシブWebデザインの導入に合わせて、PC表示のテーマを選択頂くことは出来なくなっております。
レスポンシブ表示に切り替えて頂くと、レスポンシブ表示用のデザインテーマから選択が可能となりますため、別途ご指定頂きますようお願いいたします。Q8:レスポンシブWEBデザインを外注したいのですが、制作会社などを紹介していただくことはできますか? A8:
制作会社については、弊社パートナー企業をご紹介させていただくことも可能です。
ご希望の場合はサポートセンターまでお問い合わせをお願いします。
