商品詳細ページ
コンテンツ管理 > 各ページ管理 > 商品詳細ページより、一般画面の商品詳細ページにおける基本設定を行います。

商品詳細ページ設定
各設定項目
| 項目内容の表示方法 |
上記の表記について「通常テキスト」または「HTMLを使用」を選択します。 |
|---|---|
| 上代表示のカスタム |
カスタム
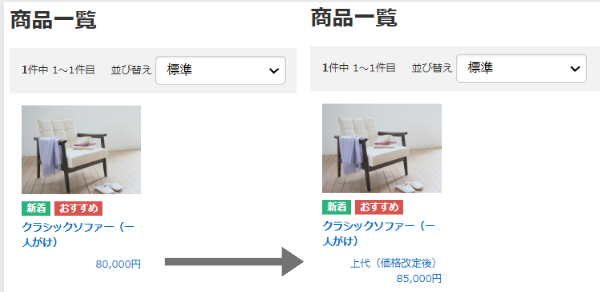
商品セット情報編集にて上代を設定する際「カスタム」を選択すると、当項目で任意の名称を設定することができます。 ※設定した表示名は、商品詳細ページの内訳、商品一覧ページに反映されます。 ※設定がない場合、表示名は空欄となります。 
単価表示 商品セット情報編集の上代を設定する際「単価表示」を選択すると、当項目にて任意の名称を設定することができます。 ※設定した表示名は、商品一覧ページにのみ反映されます。 ※設定がない場合、表示名は空欄となります。  |
| 商品基本カスタム項目 |
商品基本カスタム項目の表示を設定します。 HTMLを使用
サイトへの表示設定
マイページ/メールに表示 |
| 商品セットカスタム項目 |
商品セットカスタム項目の表示を設定します。 Point
商品セットカスタム項目は、帳票への表示有無も設定可能です。 |
| 商品画像公開設定 |
商品基本情報編集にて設定可能なメイン画像およびサブ画像の表示範囲について、「制限しない(デフォルト)」または「会員のみに表示」を選択します。 |
| フリースペース表示 |
商品基本情報編集にて入力可能なフリースペースの表示範囲について、「制限しない(デフォルト)」または「会員のみに表示」を選択します。 |
| 商品ページの共通フリースペース (上部・中部・下部フリースペース) |
全ての商品詳細ページに反映したい内容を入力し、表示範囲について「制限しない(デフォルト)」または「会員のみに表示」を選択します。 |
| レコメンド機能 |
レコメンド表示名 商品基本情報編集にて設定可能なレコメンドについて、任意の表示名を設定することができます。 ※設定がない場合、レコメンド表示名は「おすすめ商品」となります。
レコメンド表示数 |
| 在庫表示 |
商品セット情報の在庫表示について、「表示する」または「表示しない」を選択します。 |
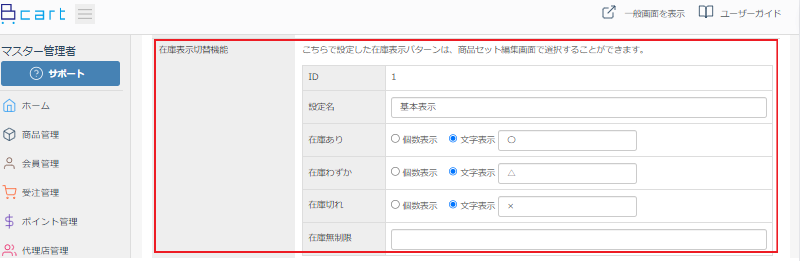
在庫表示切替機能
在庫表示パターンは5つまで設定することができ、商品セット情報毎に在庫表示パターンを切り替えることができます。

各設定項目
| ID | 自動採番される項目です。 |
|---|---|
| 設定名 |
在庫表示パターンの設定名を入力します。商品セット情報編集にて在庫表示パターンを設定する際、プルダウンメニューに表示されます。 |
| 在庫あり |
「在庫あり」の場合における在庫表示について、「個数表示」または「文字表示」を選択します。 |
| 在庫わずか |
「在庫わずか」の場合における在庫表示について、「個数表示」または「文字表示」を選択します。 |
| 在庫切れ |
「在庫切れ」の場合における在庫表示について、「個数表示」または「文字表示」を選択します。 |
| 在庫無制限 |
「在庫無制限」の場合における在庫表示について、フォームへの入力内容が表示されます。 ※空欄の場合、在庫表示は非表示となります。 |
「在庫あり」「在庫わずか」の判定について、商品セット情報編集の「在庫表示」>「在庫わずかになる数量」にて設定した数量を参照する仕様となっております。
- 「在庫あり」:「在庫わずかになる数量」より大きな数量
- 「在庫わずか」:0より大きく「在庫わずかになる数量」以下の数量
※「在庫わずかになる数量」を0と設定した場合、「在庫切れ」の場合における在庫表示が優先されます。
一般画面での表示例
-
事前設定
- 「在庫わずかになる数量」:「10」セット以下
- 「在庫あり」:「文字表示」「○」
- 「在庫わずか」:「文字表示」「△」
- 「在庫なし」:「文字表示」「×」
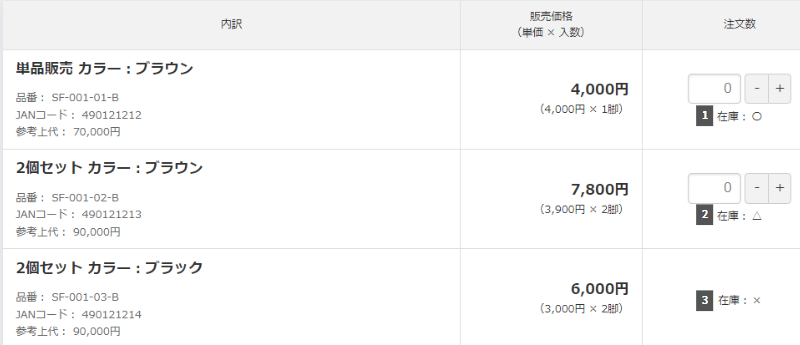
一般画面における在庫表示※下記画像参照
- 在庫が11個以上:1「在庫:○」
- 在庫10~1個:2「在庫:△」
- 在庫0個:3「在庫:×」