基本デザイン
目次
【1】基本のデザインとは
ここでは、サイト全体に共通する部分のデザインを設定します。
「デフォルト」を使用することで、簡単に設定いただけます。
また、「カスタム」や「HTML」を使用し、こだわりのデザインを作成いただくことも可能です。
「カスタム」や「HTML」で設定した内容は、「デフォルト」に戻した場合も記録されたまま保持されます。
切り替えることで、いつでも作成したオリジナルデザインに戻すことが可能です。
※入力内容を記録する場合、必ず「更新」ボタンを押して状態を保存してください。
【2】デザインを設定する

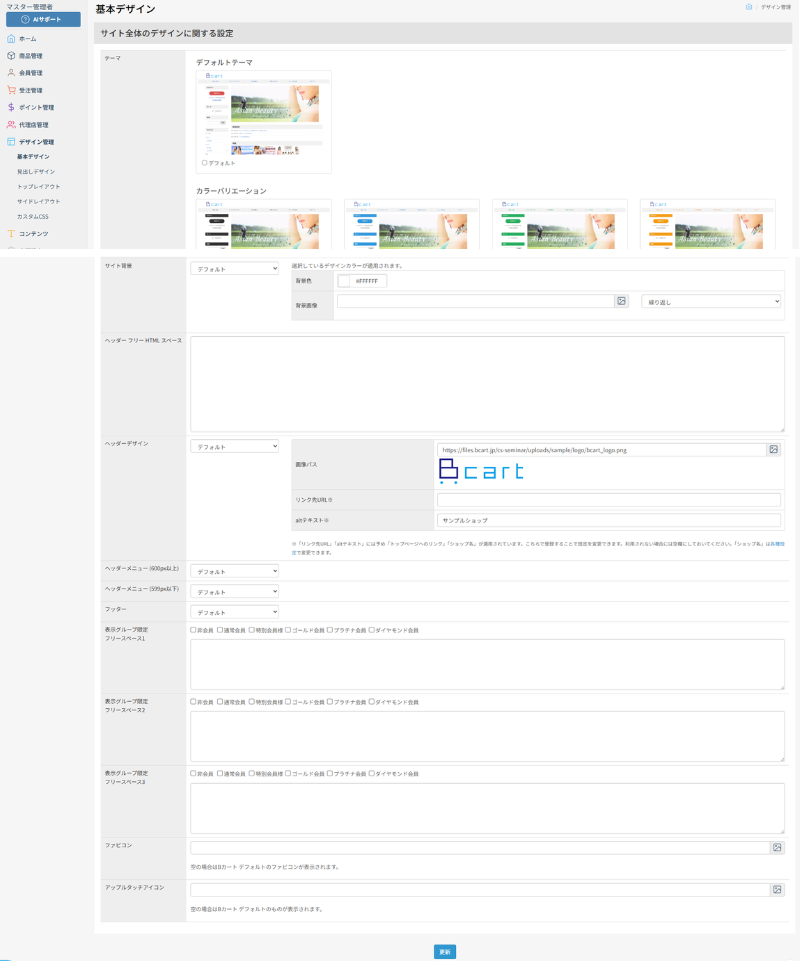
| テーマ |
ショップ全体のデザインテーマを設定します。 |
||||||
|---|---|---|---|---|---|---|---|
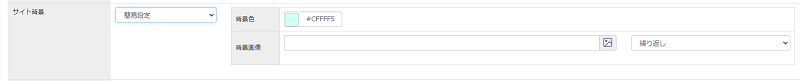
| サイト背景 |
サイトの背景を変更します。プルダウンリストでデフォルト・簡易設定を切替え可能です。
簡易設定の場合、さらに2通りの設定があります。 
|
||||||
| ヘッダー フリー HTML スペース |
ヘッダー内に任意のHTMLを挿入できます。バナー、リンク、告知などを自由に設置できます。 |
||||||
| ヘッダーデザイン |
ヘッダーメニューの上部に表示される部分のデザインです。デフォルト・HTML使用を切替え可能です。 
|
||||||
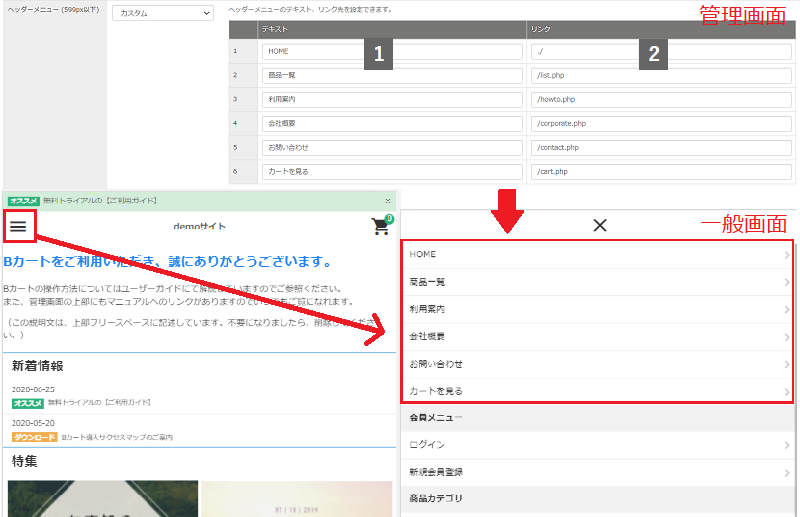
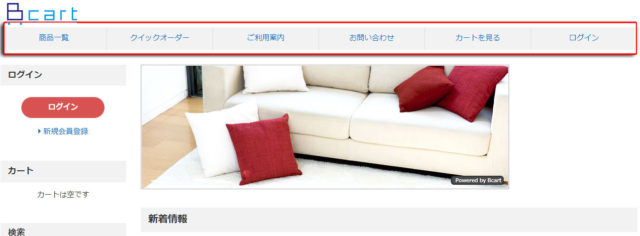
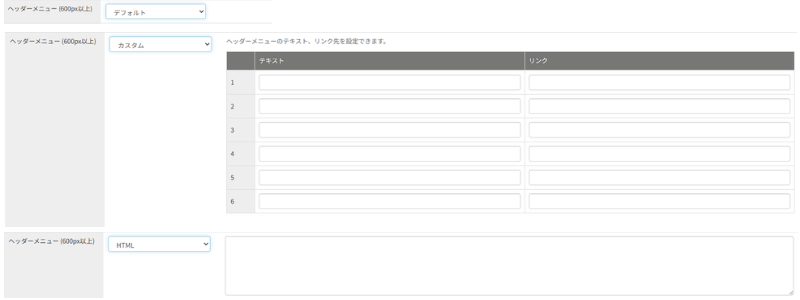
| ヘッダーメニュー(600px以上) |
PC表示時のグローバルメニューを編集できます。(デフォルト/カスタム/HTML) 

|
||||||
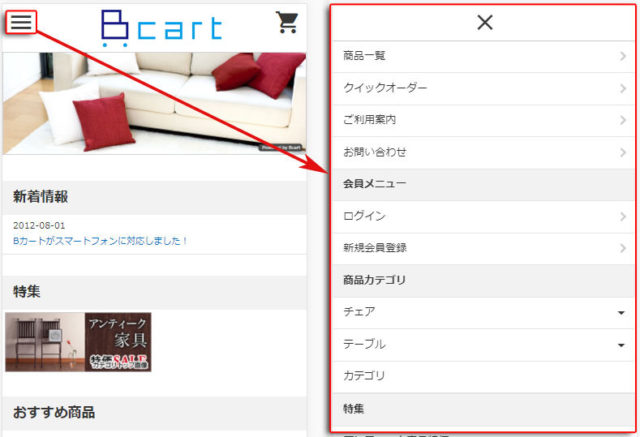
| ヘッダーメニュー(599px以下) |
599px以下では格納式(ハンバーガー)メニューが表示されます。 
ヘッダーデザインがHTMLの場合、デフォルトのハンバーガーメニューは使えません。
599px以下側もHTMLで作成が必要です。
|
||||||
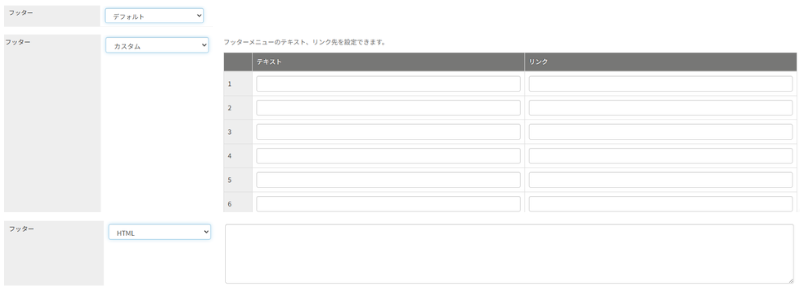
| フッター |
 ページ最下部のリンク/表記エリアの表示内容を編集できます。
「サイトマップ」は自動生成のため編集不可です。 URLはフッターメニューがデフォルト時のみ自動表示されます。 カスタム/HTMLで導線を作る場合、デフォルトでURLを確認しコピーしてご利用ください。 |
||||||
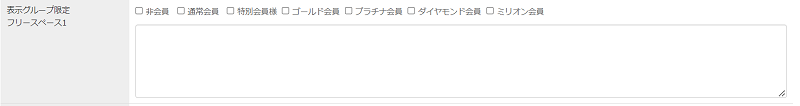
| 表示グループ限定フリースペース1〜3 |
任意のHTMLやテキスト、画像などを自由に配置できる共通フリースペースです。 
|
||||||
| ファビコン |
サイトのタブなどに表示されるアイコンを設定できます。 
|
||||||
| アップルタッチアイコン |
スマホのホーム画面に追加した際に表示されるアイコンです。 |