見出しデザイン
見出しのデザインとは
トップページ・サイドメニューの「検索」や「カート」、「カテゴリ」などの見出しを
任意の文言、見た目に変更したり、文字の代わりに画像を表示させるなどの設定が可能です。
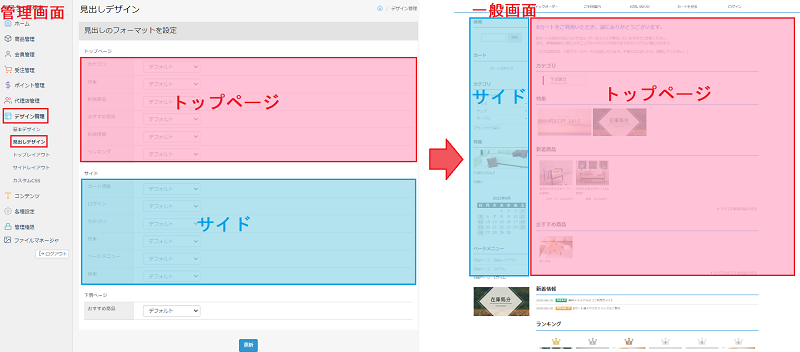
デザイン管理 > 見出しデザインからトップページ、サイド、下層ページそれぞれの設定いただけます。

トップページの見出し
-
トップページの各見出しを編集します。
 トップページ見出しの並び順や、「表示/非表示」の設定は デザイン管理 > トップレイアウト から変更いただけます。
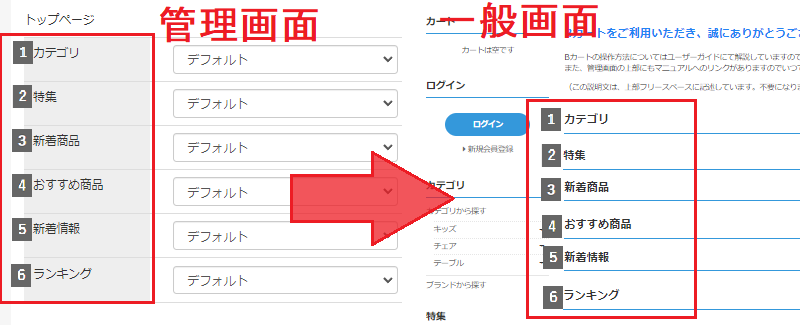
トップページ見出しの並び順や、「表示/非表示」の設定は デザイン管理 > トップレイアウト から変更いただけます。1カテゴリ トップページの「カテゴリ」の見出しを変更します。
商品管理 > カテゴリ の「トップ画像パス」が設定されている場合に表示されます。
2特集 トップページの「特集」の見出しを変更します。 3新着商品 トップページの「新着商品」の見出しを変更します。 4おすすめ商品 トップページの「おすすめ商品」の見出しを変更します。 5新着情報 トップページの「新着情報」の見出しを変更します。 6ランキング トップページの「ランキング」の見出しを変更します。 -
サイド、下層ページの見出し
-
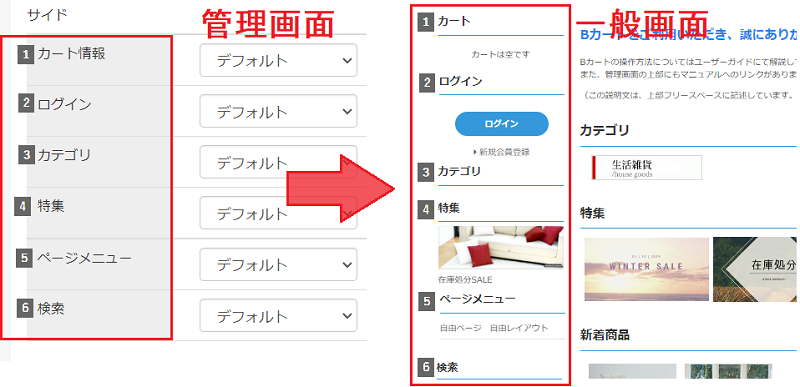
常にサイドに表示される各見出しをサイドで編集します。
 サイドページ見出しの並び順や、「表示/非表示」の設定は デザイン管理 > サイドレイアウト から変更いただけます。
サイドページ見出しの並び順や、「表示/非表示」の設定は デザイン管理 > サイドレイアウト から変更いただけます。1カート情報 サイドメニューの「カート情報」の見出しを変更します。 2ログイン サイドメニューの「ログイン」の見出しを変更します。 Pointログイン情報をヘッダーに表示している場合、変更した見出しは一般画面に表示されません。
サイドコンテンツの「ログイン情報」で設定をご確認いただけます。3カテゴリ サイドメニューの「カテゴリ」の見出しを変更します。 4特集 サイドメニューの「特集」の見出しを変更します。 5ページメニュー サイドメニューの「ページメニュー」(自由ページのタイトル)の見出しを変更します。 6検索 サイドメニューの「検索」の見出しを変更します。 -
下層ページの見出し
-
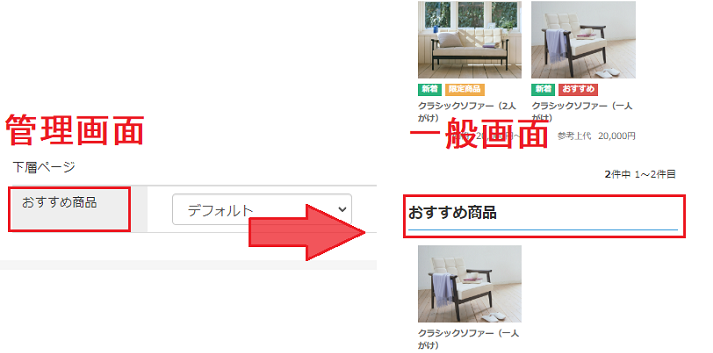
サイドメニューのカテゴリページや、特集ページなど、下層ページをひらいた際に表示される見出しを変更いただけます。

おすすめ商品 商品一覧・特集ページ・カテゴリページなどに表示される「おすすめ商品」は、下層ページとして設定します。 -
設定方法
-
設定の方法は、どの見出しにおいても共通で、4種類準備されています

1デフォルト デフォルト設定の見出しです。 
2簡易タイプ 
見出しテキスト
任意の文字の見出しに変えます。デフォルトよりも大きい文字で表示されます。※見出しタグは<h2>サイズです見出しテキストカラー
テキストの色を指定します。背景色
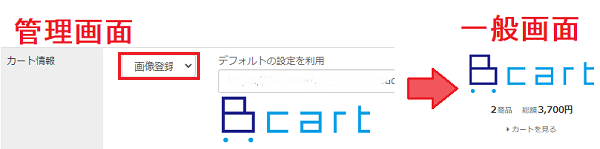
このタイトル部分の背景色です。色の選択の操作方法は、こちらをご覧ください。3画像登録 
画像のパスを入力します。詳しくはファイルマネージャを参照してください。
レスポンシブ対応ですので、大き目の画像の場合は横幅が自動で調整されます。
1000px以下の場合は余白ができる可能性もございますので、大きめのサイズに調整し直して再度ご登録下さい。4HTML 
HTMLで記述できます。
詳しくは、「HTML使用について」ページをご覧ください。HTMLで記述できます。詳しくは、「HTML使用について」ページをご覧ください。
編集後は、忘れずに『更新』しましょう。
