CSS 全ページ共通
Q.全ページ共通 サイト背景色変更
記述するCSS
/*全ページ共通 サイト背景色変更 */
body > div.wrapper.wrapper--column-2,body > div.wrapper.wrapper--column-1{background-color: #0C5C81; }
※1 赤字を変更することで、カラーの指定が可能です。
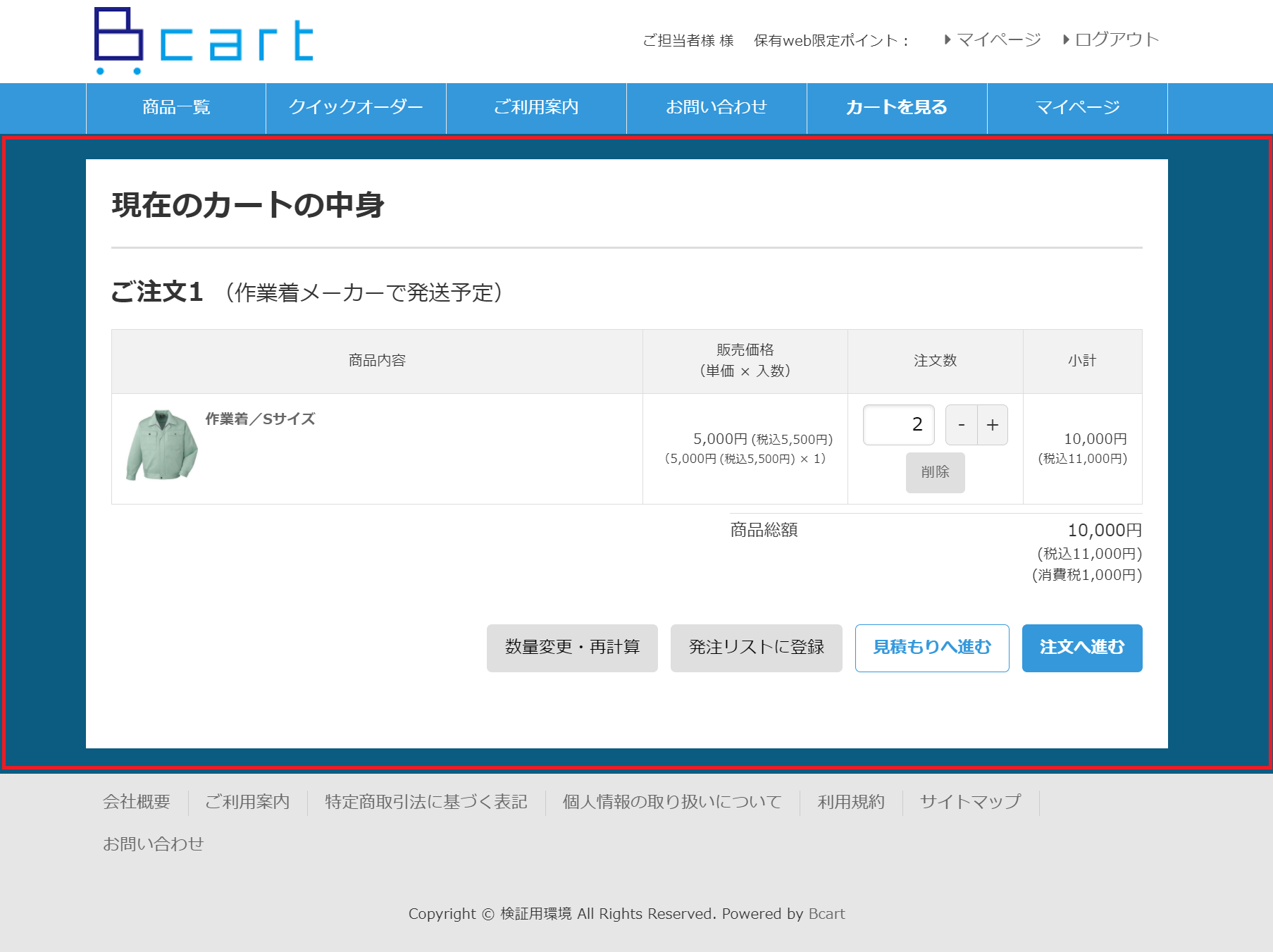
反映後のイメージ (赤枠内の背景色が変わります)

カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.全ページ共通 ヘッダー背景色変更
記述するCSS
/*全ページ共通 ヘッダー背景色変更 */
header.header{background-color: #1A1A1A; }
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.全ページ共通 会員ごとの表示の出し分け
記述するCSS
会員と非会員の場合にログイン状況に応じて表示内容を出し分けたい、等の場合、
任意のスタイルを適用するためのクラスを利用することで対応が可能です。
また、あわせて会員の表示グループ毎のクラスもございます。
【サイトへ登録済の会員の場合】: __is-member
【サイトへ未登録の非会員の場合】:__is-guest
■会員における表示グループのクラスは、 __is-member--group-0 となり、
【 --group-0 】の数字部分( 0 )には、表示グループのIDが入ります。
※なお、通常会員の表示グループIDは、固定で 【 0 】 となっております。
※group-○の前には、半角ハイフンが2つ入ります。
各表示グループのIDにつきましては、
会員管理 > 表示グループ設定 内の、【 ID 】 をご参考ください。
