カスタムCSS
CSSの編集

カスタムCSSを利用すると、Bカートの標準のデザインを大きく変更する事ができます。
こちらで入力いただいたCSSはBカートで設定しているCSSよりも優先して反映され、背景色の一元的な変更やコンテンツの配置換えも行っていただけます。
デザイン管理 > 基本デザイン で選択しているテーマによってもイメージが変わりますので、合わせてご使用ください。
基本スタイル
基本スタイルのCSSを読み込まない場合は、CSSが一切反映されない状態になります。
CSSの一部を変更されたい場合は、下記の方法で「書き換え」または「上書き」してください。
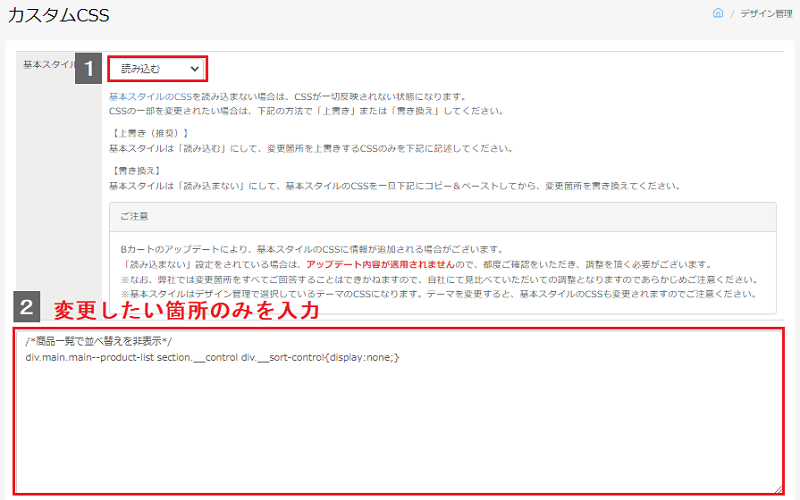
| 上書き |

|
|---|---|
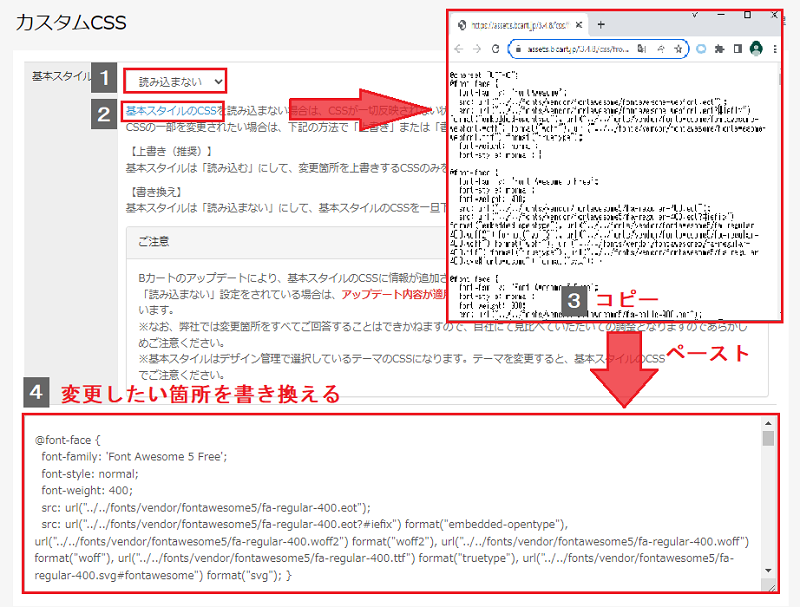
| 書き換え |

※基本スタイルは デザイン管理 > 基本デザイン で選択しているテーマのCSSになります。 |
・CSSの記述について弊社への業務委託のご依頼はお受けしておりません。
・外部委託をご希望のお客さまはBカート認定パートナーのご活用をご検討くださいませ。
・表示が崩れた際のサポートは致しておりません。
・具体的なCSSの記述内容や動作の保証もサポート対象外となっておりますので予めご承知おきください。
・表示が大きく崩れた場合でも、カスタムCSSの記述を空にしてHTMLを修正すれば元に戻ります。CSSが得意ではない管理者様も、ぜひお試しください。
・カスタムCSSからの画像のリンクパスは、他の項目と違い『../../../uploads/(ファイルマネージャーで取得できるパス)』にて取得してください。
・HTMLの使用と同じく、カスタムCSS機能については自己責任にてご使用ください。
CSSサンプルデータ
Bカートの機能では対応できない表示やデザインの変更について、CSSの記述で想定が叶う可能性があります。
下記ページでは、お役に立ちそうないくつかのサンプルデータをご紹介いたします。
記述に関する内容や、動作の保証についてはサポート対象外となっておりますので予めご承知おきください。
