サイドコンテンツ
サイドコンテンツをつくります
-
コンテンツ編集
-
サイドメニュー内で表示されるコンテンツを編集します。
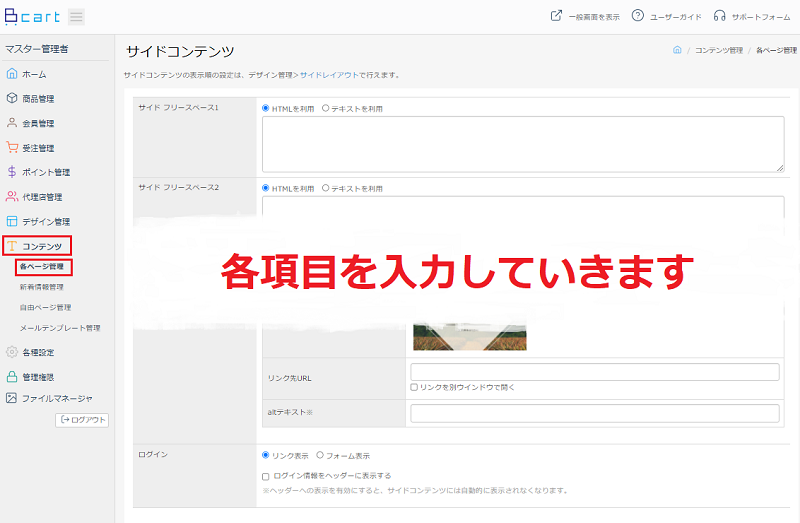
コンテンツ > 各ページ管理 > サイドコンテンツ ページを表示します。
-
サイドフリースペース サイドメニューに表示されるフリースペースを編集します。
HTMLでの記述も可能です。フリースペース欄は3つ用意しております。
空欄にするとサイドメニューに表示されません。不必要な分は空欄にするなどして調整しましょう。
コンテンツ > 自由ページ管理 で作成したページのリンクを用意する等の用途で活用ください。表示グループ限定フリースペース 表示グループごとに表示の有無を選択できるフリースペースです。
選択したグループの会員のみ閲覧可能になります。
空欄にするとサイドメニューに表示されません。不必要な分は空欄にするなどして調整しましょう。
HTMLでの記述も可能です。サイドバナー画像 サイドメニューに表示されるバナーは、最大5つまで設定が可能です。
空欄にするとサイドメニューに表示されません。不必要な分は空欄にするなどして調整しましょう。画像パス
表示する画像のパスを設定します。※画像パスの設定方法については、ファイルマネージャーの使い方 を参照してください。リンク先
リンク先に、コンテンツ > 自由ページ管理 で作成したページを指定する、等の用途に使えます。リンクを別ウインドウで開く
リンクを開く際、別ウィンドウで開く場合はチェックを入れます。altテキスト
画像を読み込めない環境の方の為に、画像の替わりに表示するテキストです。ログイン ログイン情報の表示について、表示箇所と表示タイプを下記4つのパターンより選択可能です。
サイドコンテンツにリンク表示
- リンク表示にのみチェックを振ることで、リンク型ログインをサイドコンテンツに表示します。

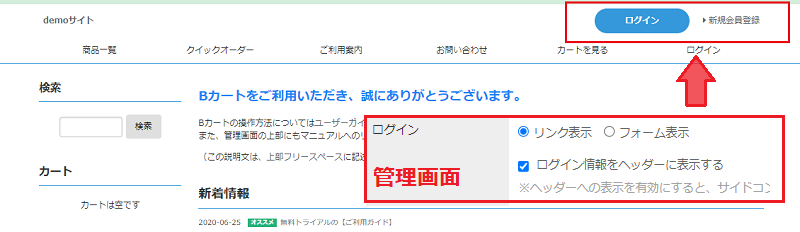
ヘッダーにリンク表示
- リンク表示とログイン情報をヘッダーに表示するにチェックを振ることで、リンク型ログインをヘッダーに表示します。

サイドコンテンツにフォーム表示
- フォーム表示にのみチェックを振ることで、フォーム型ログインをサイドコンテンツに表示します。

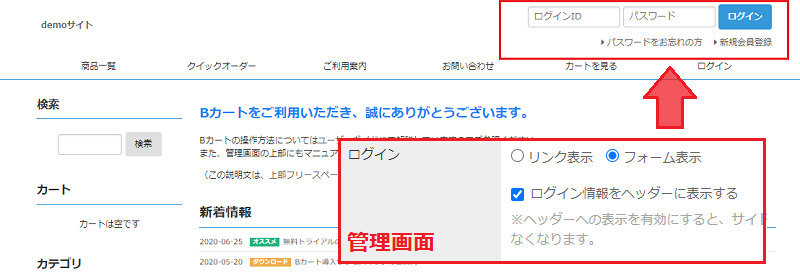
ヘッダーにフォーム表示
- フォーム表示とログイン情報をヘッダーに表示するにチェックを振ることで、フォーム型ログインをヘッダーに表示します。

- リンク表示にのみチェックを振ることで、リンク型ログインをサイドコンテンツに表示します。
各種設定項目
また、これらの表示の並び順は デザイン管理 > サイドレイアウト設定 によって自由に変更いただけます。
