CSS トップページ
- Q.トップページのロゴのサイズを変更したい
- Q.新着・ランキングの商品画像を大きくしたい
- Q.カレンダー 特定の日時の背景色を変えたい
- Q.特定の表示グループにカテゴリを非表示したい
- Q.特定の表示グループだけにカテゴリを表示したい
- Q.カテゴリ表示を1階層目までにしたい
- Q.カテゴリの文字の大きさを変更したい
- Q.グローバルナビの背景色を変更したい
Q.トップページのロゴのサイズを変更したい

記述するCSS
/* ヘッダーロゴのサイズを変更 */
.header .__banner .__wrap a.__logo img {max-height: 12em; }
※1 赤字の数字を変更することでロゴサイズの変更が可能です。
※2 元画像サイズが小さい場合、画像が大きくならない場合があります。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
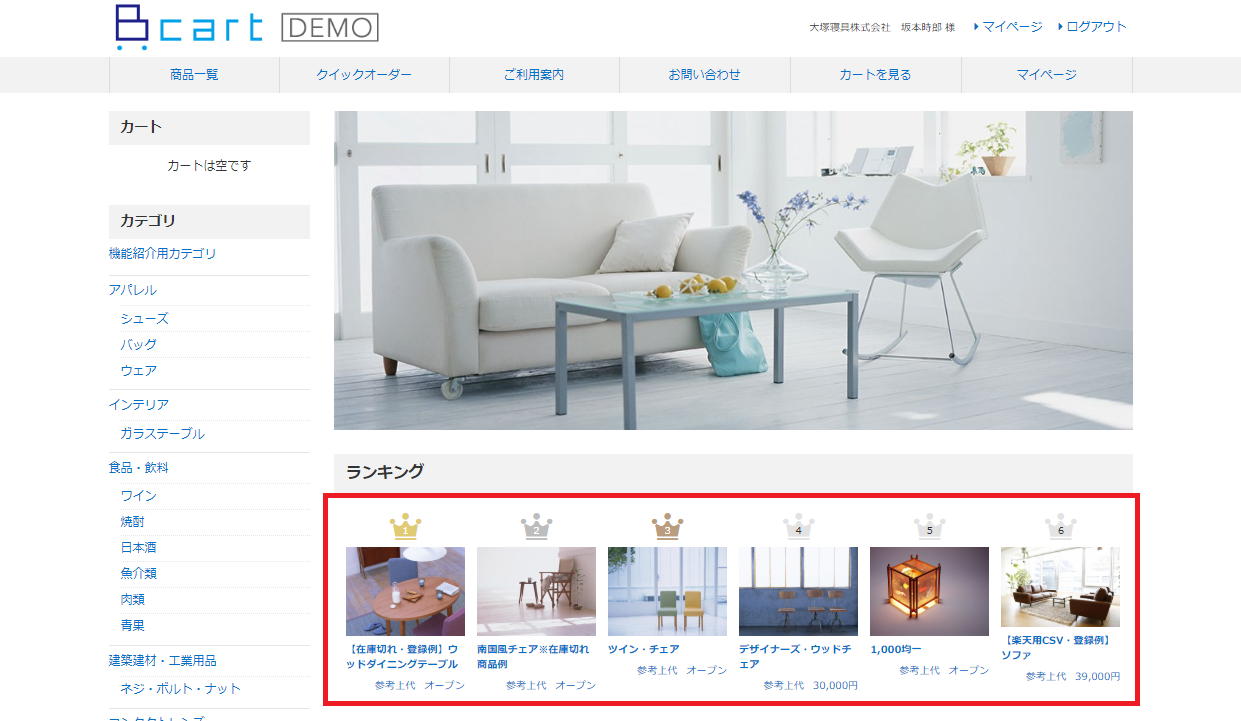
Q.新着・ランキングの商品画像を大きくしたい

記述するCSS
/* 新着ランキング商品一覧の画像を大きく */
@media (min-width: 1280px) {.p-product-block ul.__product li.__item { width: 25%; } }
※1 赤字の数字を変更することで商品画像の大きさの変更が可能です。
25% →4枚表示 20%→5枚表示 16.6%→6枚表示 となります。
@media (min-width: 1280px) 画面幅、1280px以上の場合のみ商品画像の大きさが変わります。



カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
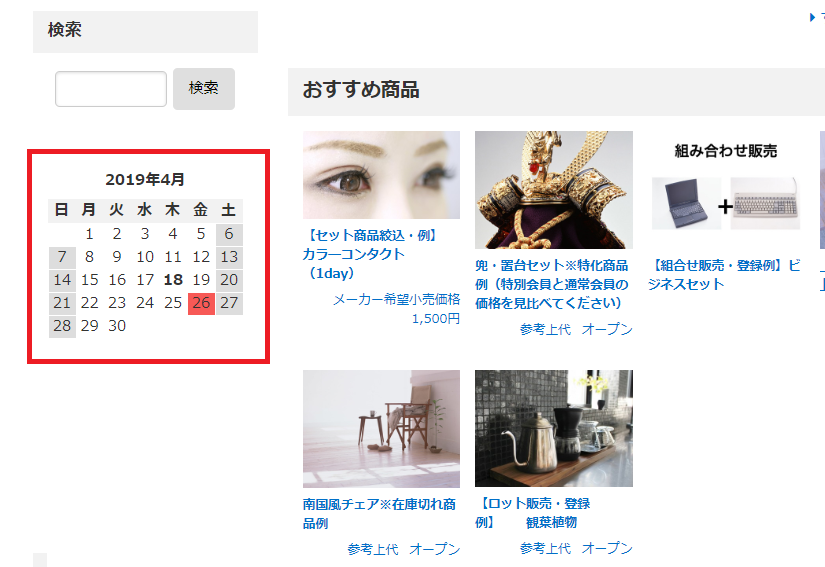
Q.トップページ カレンダー 特定の日時の背景色を変えたい

記述するCSS
/*4/27 色を変える*/
.aside section.__block.__block--calendar ul li table.cal tbody td#d2019-4-27{background-color: #F75956;}
※1 赤字の数字を変更することで、日時の指定が可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.特定の表示グループにカテゴリを非表示としたい

記述するCSS
/*ID1の表示グループには ,第一階層のカテゴリID3を非表示*/ body.__is-member--group-1 > div.wrapper.wrapper--column-2 > div > aside > section.__block.__block--category > div > ul > li.__item--3{display:none;} /*ID1の表示グループには ,第二階層のカテゴリID3を非表示*/ body.__is-member--group-1 > div.wrapper.wrapper--column-2 > div > aside > section.__block.__block--category > div > ul > li >ul > li.__item--3{display:none;}
※1 赤字の数字を変更することで、表示グループの指定が可能です。
※2 青字の数字を変更することで、カテゴリIDの指定が可能です。
※3 ul > liを追加することで階層の深いカテゴリに対応可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.特定の表示グループだけにカテゴリを表示したい

記述するCSS
/*ID1の表示グループにだけ、第一階層のカテゴリID3を表示*/ body:not(.__is-member--group-1) > div.wrapper> div > aside > section.__block.__block--category > div > ul > li.__item.__item--3{display:none;} /*ID1の表示グループにだけ、第二階層のカテゴリID3を表示*/ body:not(.__is-member--group-1) > div.wrapper> div > aside > section.__block.__block--category > div > ul > li > ul > li.__item.__item--3{display:none;}
※1 赤字の数字を変更することで、表示グループの指定が可能です。
※2 青字の数字を変更することで、カテゴリIDの指定が可能です。
※3 ul > liを追加することで階層の深いカテゴリに対応可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
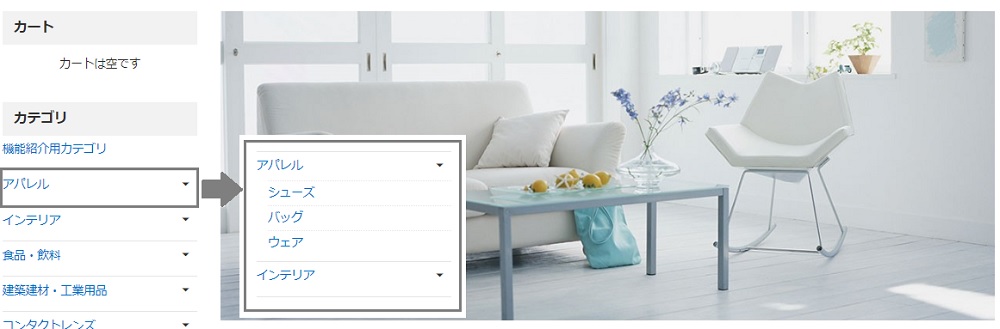
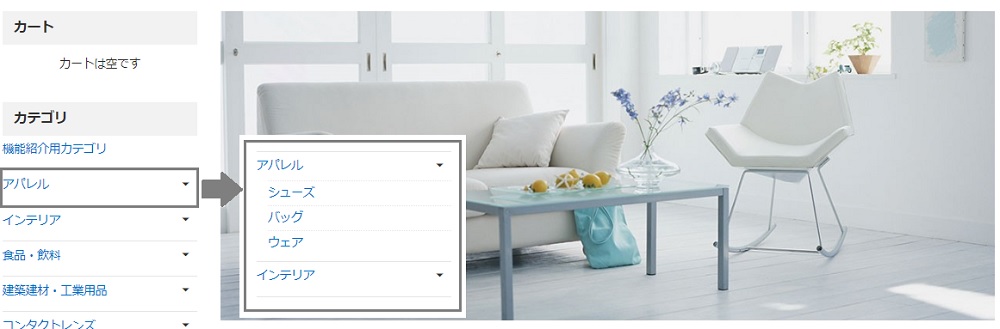
Q.カテゴリ表示を1階層目までにしたい
一番上位のカテゴリのみ表示し、配下の階層を開閉式にする場合の記述をご紹介します。

記述するCSS
/* デフォルトのカテゴリ表示を1階層目までにする*/
.aside section.__block.__block--category .__body ul.__tree > li.__item.__item--has-children > span.__js-toggle {
display: inline-block;
}
.aside section.__block.__block--category .__body ul.__tree > li.__item.__item--has-children > ul {
display: none;
}
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
Q.カテゴリの文字の大きさを変更したい
カテゴリの文字のサイズを変更する場合の記述をご紹介します。

記述するCSS
/* カテゴリの文字サイズを変更 */
body > div.wrapper.wrapper--column-2.wrapper--home > div > aside > section.__block.__block--category{font-size: 1.4em;}
※1 赤字の数字を変更することで、文字サイズの指定が可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
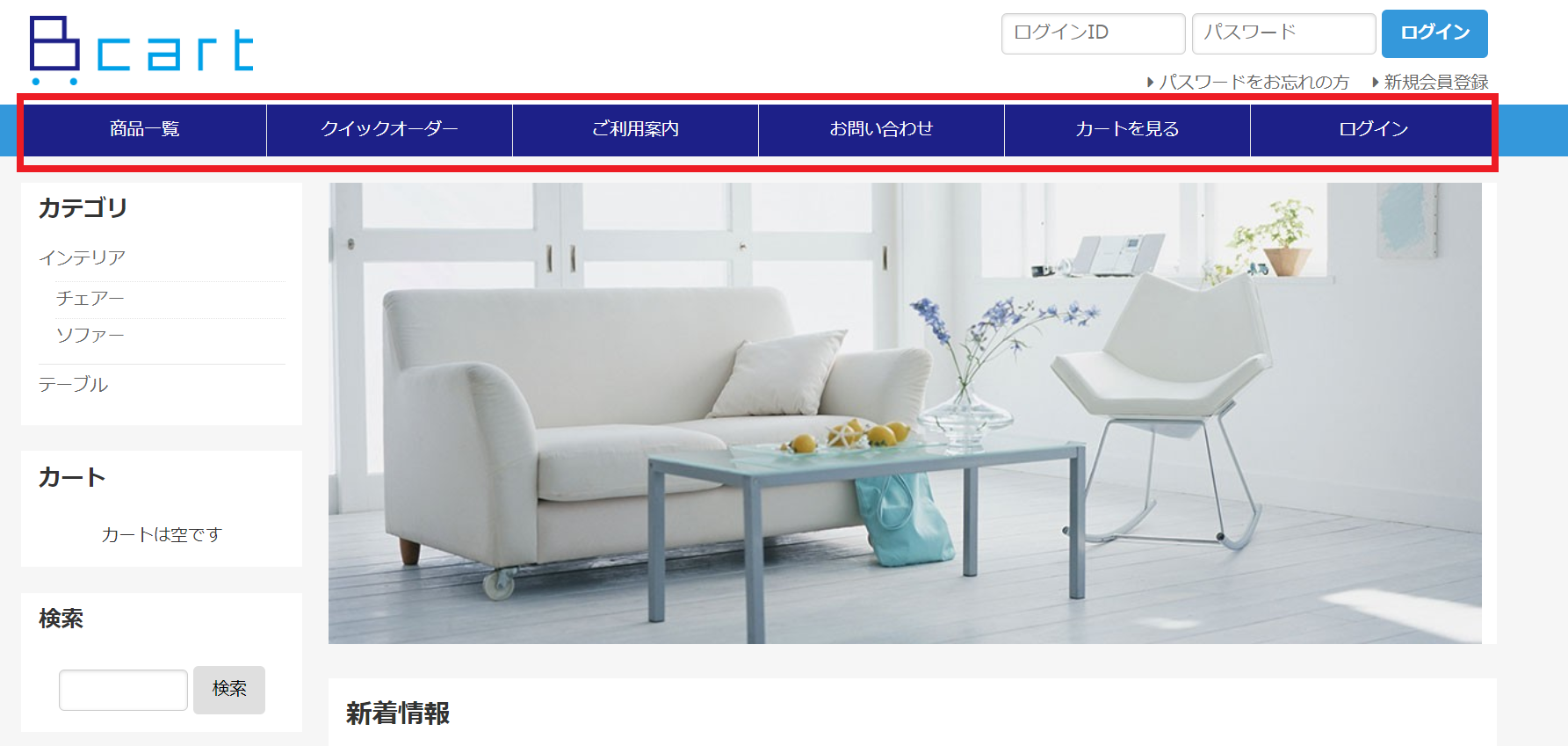
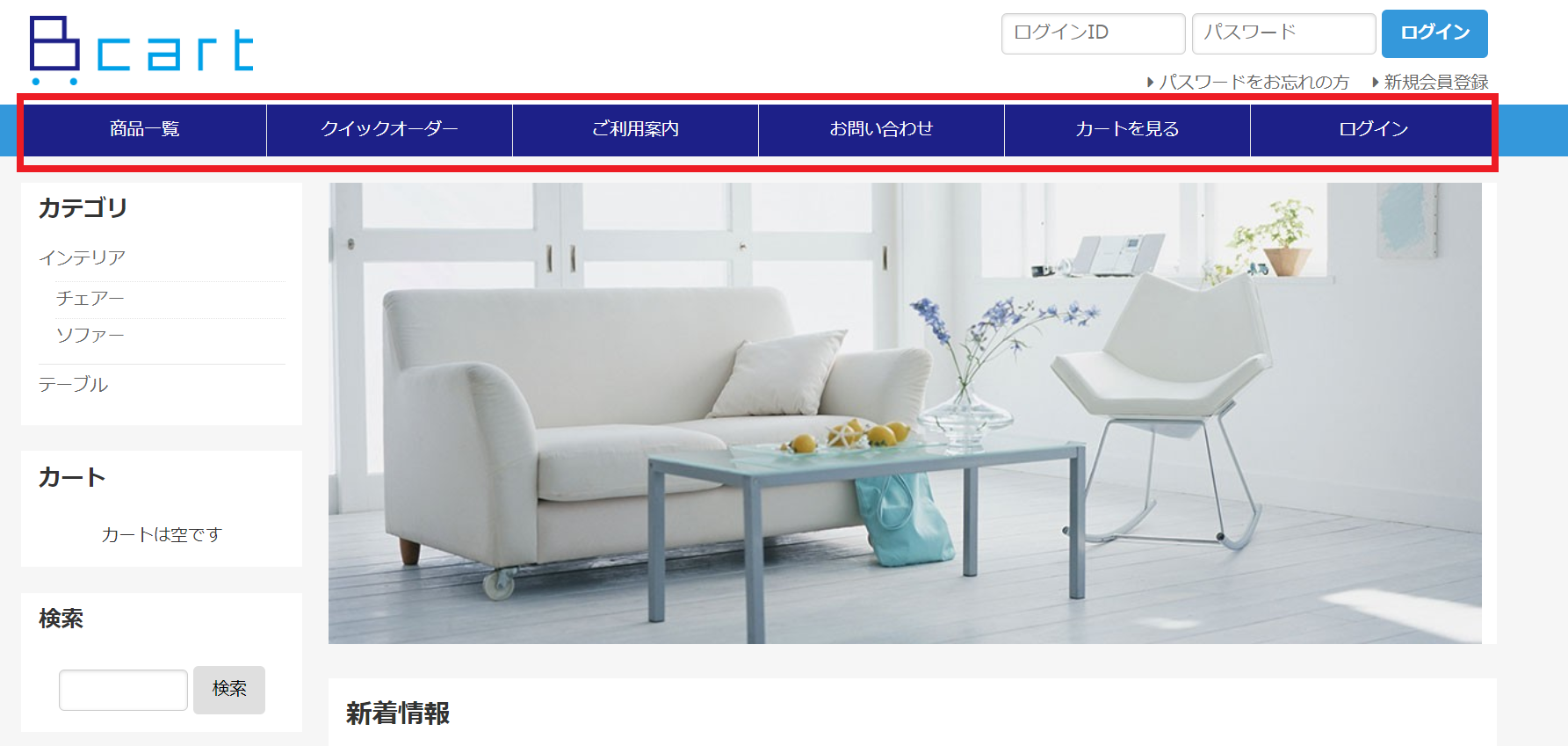
Q.グローバルナビの背景色を変更したい
グローバルナビの背景色を変更する場合の記述をご紹介します。

記述するCSS
/* グローバルナビの背景色を変更 */
body > header > nav.gnav-pc > div > ul > li.__item{background-color: #1D2088!important;}
※1 赤字の英数字を変更することで、背景色の指定が可能です。
カスタムCSSの設定は、デザイン > カスタムCSSのヘルプをご参照ください。
